1. jQuery 개요
특징 : DOM 엘리먼트 셀렉터
DOM : HTML, XML을 제어
Ajax지원
Plugin 지원
단순화된 이벤트처리
브라우저별 호환성
사용법
헤드태그안에 삽입
<script type="text/javascript" src="<%=cp%>/data/js/jquery-1.6.2.min.js"></script>
//src=라이브러리를 추가한 곳
<script type="text/javascript">
//작성
</script>
2. Core
태그접근 : $("a"), $("div")
클래스접근 : $(".클래스명), $("태그.클래스명")
ID접근 : $("#id") ---> document.getElementById("id") 와 같음
중첩구조 : $("#id").find("li") => $("#id li")으로 가능
3. Selectors(선택자)
기본선택자
* 모든 요소와 매칭
E 모든 E요소와 매칭
E F E의 자손이고 F인 요소와 매칭
E>F E의 자식이고 F인 요소와 매칭
E+F E의 바로 다음형제인 F요소와 매칭
E~F E가 바로 이전형제인 F요소와 매칭
E:has(F) F를 최소 하나의 자손으로 가지고 있는 E요소와 매칭
E.c c라는 클래스를 가진 E요소와 매칭 (*.c나 .c와 같음)
E#i i라는 아이디를 가진 E요소와 매칭 (*#i나 #i와 같음)
E[@a]
a라는 속성을 가진 E요소와 매칭
E[@a=v] a속성값이 v인 E요소와 매칭
E[@a^=v] a속성값이 v로 시작하는 E요소와 매칭
E[@a$=v] a속성값이 v로 끝나는 E요소와 매칭
E[@a*=v] a속성값이 v를 포함하는 E요소와 매칭
위치형선택자 : 기본선택자뒤에 쓰인다.
B:first 첫번째 B요소와 매칭
B:last 마지막 B요소와 매칭
B:first-child 첫번째 B요소와 매칭
B:last-child 마지막 B요소와 매칭
B:only-child B요소가 하나일 경우 B요소와 매칭
B:nth-child(n) n번째 B요소와 매칭(n:one-based)
B:nth-child(odd|even) 홀/짝수 B요소와 매칭
B:nth-child(Xn+Y) X배수 + Y인 B요소와 매칭(n:zero-based)
B:even 짝수 B요소와 매칭
B:odd 홀수 B요소와 매칭
B:eq(n) n+1번째 B요소와 매칭(n:zeno-based)
B:gt(n) n+1번째 초과 B요소와 매칭
B:lt(n) n이하 B요소와 매칭
사용자정의형 선택자
B:animated jQuery 애니메이션 메서드로 애니메이션이 활성화된 B요소와 매칭
B:button 버튼 형태(button, input[@type=submit], input[@type=reset], input[@type=button])의 B요소와 매칭
B:checkbox input[@type=checkbox]인 B요소와 매칭
B:enabled 활성화 상태인 B요소와 매칭
B:file input[@type=file]인 B요소와 매칭
B:header h1~h6인 B요소와 매칭
B:hidden 비가시 상태 또는 input[@type=hidden]인 B요소와 매칭
B:image input[@type=image]인 B요소와 매칭
B:input 입력 요소(input, select, textarea)인 B요소와 매칭
B:not(f) :(콜론)으로 시작하는 f를 제외한 B요소와 매칭
B:parent 자식요소가 있는 B요소와 매칭
B:password input[@type=password]인 B요소와 매칭
B:radio input[@type=radio]인 B요소와 매칭
B:reset input[@type=reset]인 B요소와 매칭
B:selected option요소 중 현재 선택된 B인요소와 매칭
B:submit input[@type=submit]인 B요소와 매칭
B:text input[@type=text]인 B요소와 매칭
B:visible 가시 상태인 B요소와 매칭
###$( html )
태그를 바디안에 삽입하기
$("<div><i>안녕하세요</i></div>").appendTo("body");
###eq(pos)
선택된 pos번째 태그 선택.
$("tr:eq(6)").css("color", "silver"); // 6번째 tr태그 색깔변경
###gt(pos)
선택된 pos이후의 모든 태그선택
$("tr:gt(3)").css("color", "red"); // 인덱스가 3이후인것들 모두 색깔변경
###lt(pos)
선택된 JQuery 오브젝트중 pos보다 앞에있는 오브젝트들을 선택.
$("tr:lt(3)").css("color", "red"); // 인덱스가 3이전인것들 모두 색깔변경
###index(subject)
subject의 위치.
var index = $("div").index($("div:contains('jquery')")); //div안에서 jquery라는 element 찾기
###each(callback)
매치되는 모든 요소에 대하여 callback 메소드 실행(루프)
$("div").each(function(args){ <!-- div에 해당되면 -->
if(this.style.color!='blue')
this.style.color='blue';
else
this.style.color='';
});
###length
선택된 요소의 갯수.
var n = $("div").length; //div태그의 개수리턴
###size()
선택된 요소의 갯수.
alert( 'Size: ' + $('li').size() ); // <li>의 개수를 리턴한다.
###$.fn.extend( prop )
플러그인만들기.
//check, uncheck함수를 이용한 플러그인
$.fn.extend({
check:function(){
return this.each(function(){ //each
this.checked=true;
});
},
uncheck:function(){
return this.each(function(){
this.checked=false;
});
}
});
$("li:first").css("background", "#CCCCCC");
$("li:first-child").css("background", "#CCCCCC");
4. Attributes(속성)
.attr()
속성값 가져오기 : .attr(attributeName)
속성값 병경하기 : .attr(attributeName, value)
$("img").attr("src", "img/ii.jpg"); //img 요소의 src속성을 img/ii.jpg으로 변경
.removeAttr()
속성값제거
$("#name").removeAttr("disabled");
.val() 선택된 요소값 가져오기
var name = $(“#txtName”).val(); //입력된 값 가져오기
$(“#txtName”).val(“새로운 값 입력”); //값 입력하기
5. Manipulation(조작)
내용변경관련
html() 일치된 요소의 html 내용을 가져옴
html(val) 일치된 요소의 html 본문을 val 값으로 설정
text() 일치된 모든 요소의 텍스트를 가져옴.
text(val) 모든 일치된 요소의 텍스트를 val 값으로 설정
예)var text = $("div").text();
var html = $("div").html();
추가관련(내부)
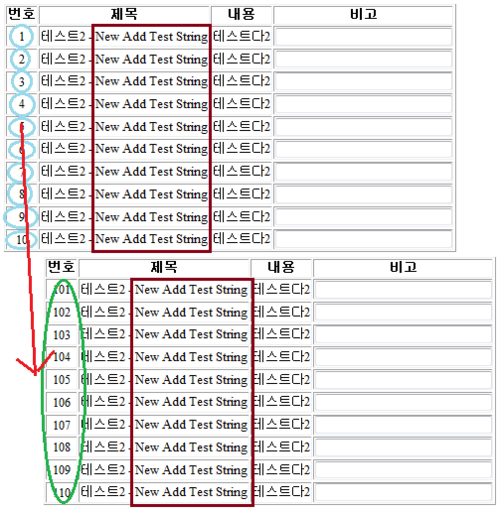
append(content) 일치된 요소의 내부에 content를 추가
appendTo(selector) 일치된 요소를 selector에 의해 일치된 모든 요소들 내부에 추가
prepend(content) append(content)와 동일하며, 다만, 내부 앞쪽에 추가
prependTo(selector) appendTo(selector)와 동일하며, 다만, 내부 앞쪽에 추가
예)$("b.link").append("(클릭)");
추가관련(외부)
after(content) 일치된 요소 뒤에 content를 삽입
efore(content) 일치된 요소 앞에 content를 삽입
insertAfter(selector) 일치된 요소를 selector에 의해 일치된 모든 요소들 뒤쪽에 삽입
insertBefore(selector) insertBefore(selector)와 같으나, 요소 앞쪽에 삽입
예)$("a").after("<font>(클릭)</font>");
6. Events
bind : 이벤트 추가
unbind : 이벤트 제거
click : 마우스 클릭시...
change : <input />, <textarea />, <select /> 요소의 값 변경시 발생하는 이벤트
dbclick : 마우스를 더블클릭 했을 경우 발생하는 이벤트
focus : 요소에 포커스 되었을 때 발생하는 이벤트
keydown : 키 입력 시 발생되는 이벤트이며, 모든 키에 대해 적용
keyup : 키 입력 후 발생되는 이벤트 입니다.
keypress : keydown 이벤트와 동일하게 키 입력 시 발생이 되지만 enter, tab등의 특수키에는 이벤트가 발생되지 않음
mousedown : 마우스 클릭 시 발생하는 이벤트
mouseenter : 선택한 요소의 영역에 마우스가 위치했을 때 발생되는 이벤트
mouseleave : 선택한 요소의 영역에서 마우스가 벗어 났을 때 발생되는 이벤트
mousemouse : 선택한 요소에 마우스를 클릭하면 발생하는 이벤트
mouseout : 선택한 요소의 영역에서 마우스가 벗어 났을 때 발생되는 이벤트
mouseover : 마우스를 올려놓으면 발생
mouseup : 마우스 클릭 후 발생되는 이벤트
scroll : HTML 문서가 스크롤 되었을 때 발생하는 이벤트ㅋ
select : 선택한 개체를 마우스를 통해 선택 하였을 때 발생하는 이벤트
submit : Submit이 일어날 때 발생하는 이벤트
hover() : 마우스가 요소 위에 위치했을 때 발생하는 이벤트
blur() : 요소에서 포커스를 잃을 경우에 발생하는 이벤트


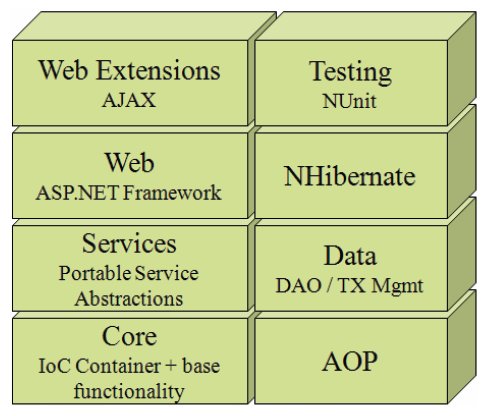
 spring.net_활용_가이드v.0.2-enablesoa.pdf
spring.net_활용_가이드v.0.2-enablesoa.pdf