안녕하세요. 코난 김대우 입니다.
이 개발 프레임워크 관련 내용은 http://kingcrap.com 블로그 장현춘님의 허락을 받고 가져온 글이며, 모든 저작권은 장현춘님께 있습니다.
원본 출처 : http://kingcrap.com/entry/Framework-based-Development-적용
지난 포스팅에서는 프레임웍 기반 개발이라는 것이 개발자 영역에서의 자연스런 진화의 산물이며, 시장에 널려 있는 수많은 프레임웍 가운데 자사의 현실에 적합한 프레임웍들의 조합을 통해 프로젝트 전체를 관통하는 뼈대를 만들어 좀 더 나은 애플리케이션을 만드는 기법임을 알 수 있었다. 또한 이때 조합의 대상이 될 즉, candidate 프레임웍들로는 가급적 닷넷 개발 생태계의 산물인 오픈 프레임웍을 선정함이 바람직함을 얘기한 바 있다.
Framework-based Development – 개념
Framework-based Development – 적용
Framework-based Development – 종류
Framework-based Development - 오픈 소스 적용 사례
이번 시간에는 프레임웍 기반 개발이라는 것이 일반적으로 어떠한 장점이 있는지, 그러한 것을 적용할 때 어떤 방법을 쓰는 것이 좋은지 살펴보도록 하자.
개발 프레임웍을 프로젝트에 도입하는 순간 기본적으로 프로젝트의 복잡성은 증가한다. 낯선 프레임웍에 대한 두려움과 새롭게 배워야하는 부담이 개발자들을 짓누르기도 한다. 라이브러리성 프레임웍의 경우 단순히 사용 방식을 익혀야 하는 수고가 더 든다는 정도에 그칠 수 있지만, 개발 프레임웍 즉, 애플리케이션의 컨트롤을 좌우하는 소위 Dependency Injection 등을 제공하는 컨테이너 형태의 프레임웍을 도입하게 되면 문제는 훨씬 복잡한 양상을 띈다. 늘 익숙한 방식의 직접 호출이 아닌 중간에 프레임웍이 위치하여 간접 호출이 일어난다는 것은 기본이고, 라이브러리를 사용할 경우 내가 주체가 되어 예측가능한 시간에 객체를 생성하고 예측가능한 방식으로 객체의 라이프싸이클을 관리할 수 있는 것과는 달리, DI 기능의 프레임웍을 도입할 경우 주객이 전도된다. 이것을 Inversion of Control이라고 부른다. 즉, 일단 DI 컨테이너로 넘어간 컨트롤은 내가 짠 코드와 무관하게 잘 짜여진 프레임웍의 규칙에 의거하여 진행하며 내가 짠 코드는 프레임웍이 정한 룰에 의해 필요시 불리어 객체가 생성되고 관리되며 소멸된다. 흔히 말하는 라이브러리성 프레임웍이 아닌 개발 프레임웍들을 도입하게 되면 일정정도 Inversion of Control이 일어나게 된다. 이 또한 처음 프레임웍을 접할 때 익숙치 않은 경험이 되며 직관적이지 않고 수많은 설정과 장치들을 파악하는 수고들이 번거롭게 느껴지기도 한다. 이렇듯 언뜻 보기에 프로젝트의 복잡성을 증가시키고 참여 인력들에게 낯선 것에 대한 두려움과 학습의 번거로움을 선사하는 프레임웍을 도입하면 어떠한 장점이 있을까 ?
오픈 프레임웍의 경우 시장에서 수많은 프로젝트라는 담금질을 거치면서 scalability, managebility, maintainability, performance 등등의 비기능적 요구사항들은 일정수준 이상의 수준에 도달하게 되고, 프레임웍이 제공하는 정형화된 호출 패턴을 준수하게 되어 코드가 일관성 있게 작성 유지되는 장점이 있다. 또한 프로젝트 규모가 커질수록 참여하는 조직이 다양해지고 참여 인력의 기술 수준 또한 다양할 수 밖에 없는데, 이처럼 다양한 수준의 개발자들에게 각종 품질 요소와 관련된 것들을 맡기는 것이 아니라 대부분을 프레임웍에게 맡겨 처리하게 함으로써 일정 수준 이상의 품질을 보장할 수 있게 된다. 반제품화된 프레임웍의 특성상 개발 기간 및 비용을 절감할 수 있으며, 참여 인력의 만족도 또한 증가하게 된다. 언뜻 이해되지 않는 대목일 수도 있으나 처음 프레임웍을 접하고 낯설었지만 개발에 적용하면서 익숙해져 결국 프로젝트가 끝날 무렵에는 이 큰 프로젝트에 시장에서 de-facto standard로 받아들여지는 프레임웍을 적용하여 개발했다는 자신감을 갖게되며, 또한 개인 이력서에도 멋지게 한 줄 올릴 수 있다. 닷넷에서는 아직 낯선 풍경이겠으나 자바 진영의 구인란을 보면 예를 들어, Struts+Spring+Hibernate 경험자 우대 등의 구체적인 프레임웍 경험을 중시하는 구인 광고를 흔히 볼 수 있다.
잠시 쉬어가는 코너로 오픈 프레임웍에 대해 거부감이 있는 독자를 위해 예전에 겪었던 경험을 잠시 써 보면...
대략 4년 전쯤, 대법원이 국내 굴지의 SI 업체가 개발중이었던 시스템에 대해 Architecture Assessment를 한국 썬에 요청한 적이 있었다. 썬은 호주의 아키텍트 두 명과 국내 컨설턴트 두명(그중 하나 필자)을 파견하여 SI 업체가 개발 중인 시스템을 분석하고 참여자들과의 인터뷰를 통해 보고서를 제출하였다. 많은 지적 사항 가운데 프레임웍 관련된 부분만을 언급하면...
SI 업체가 만들어 유지 보수하며 다년간 많은 프로젝트에서 사용하고 있는 자체 개발 프레임웍을 쓰지 말고 가급적 오픈 소스 기반의 프레임웍을 쓸 것을 추천하였다. 아이러니한 것은 그 당시 썬은 자사 상용 프레임웍인 Sun One Application Framework (“JATO”)를 팔고 있을 때였는데, 썬 직원이 아무런 주저없이 자사 솔루션이 아닌 오픈 소스 프레임웍을 추천하고 돌아간 것이다.....
시장에서 널리 쓰이는 프레임웍들을 조합하여 프로젝트의 전체 뼈대를 만들고자 할 경우 어떤 접근 방식을 취하는 것이 좋을까 ? 프로젝트가 시작되면 기본적으로 통합팀을 중심으로 각종 가이드가 만들어지고 참여 인력에 대한 각종 교육이 진행된다. 가령 단순하게는 naming convetion에서 방법론이라든지 신기술이라든지 적용할 프레임웍에 이르기까지...
낯설지만 시장에서 각광받는 프레임웍들을 조합하여 진행할 때, 참여 인력 모두가 프레임웍에 대해 전문가가 될 필요는 없다. 아니 그럴 수도 없다. 많은 경우 함께 공부해가면서 책에 나와 있는 예제 중심으로 코드를 만드는데, 시일도 오래 걸리거니와 자칫 사소한(?) 것에 발목잡혀 낭패를 볼 수도 있다. 추천하는 것은 가급적 프로젝트 진행하는 팀 내에는 해당 프레임웍에 대한 전문가가 최소 한명이 있어야 한다. 이유는 프레임웍이라는 것이 개발 생태계에서 진화를 하면서 소위 “By Design”이라는 형태의 제약이나 의도된 설계가 있기 마련이다. 참여 인력 모두가 이런 것까지 학습할 시간적 여유가 없으며 누군가는 이러한 것들을 고려하여 개발자들이 사용할 가이드를 만들어 배포하여야 한다. 개발자에게 배포되는 가이드는 많은 것들을 고려하여 작성되었겠지만 실제 개발자에게 전달할 메시지는 아주 단순한 형태이어야 한다. 가령 개발 3단계, 첫째 맡고 있는 Use Case에서 추출한 명사로부터 대문자로 시작하는 클래스를 만들되 통합팀에서 배포한 BaseXXX를 상속받아 작성하고 둘째 반드시 XXX() 메소드를 오버라이드한다. 셋째 컴파일 한 후 특정 위치에 복사한 후 주어진 설정 파일에 등록하면 된다. 사용할 수 있는 소스 코드 탬플릿 양식과 샘플은 형상 관리 도구의 특정 branch에 있으니 참고하라는 식의... 물론 개발자들이 개발 과정에서의 갖게 되는 의문을 풀어주고 이해를 돕기위해 아키텍처 문서나 프레임웍 동작 원리 등을 제공하여 프로젝트를 거치면서 개발자들의 자연스런 성장을 돕는 것도 필요하다.
잠시 또 사례를 들면, 프레임웍에 대한 전문 인력이 없이 개발자들이 학습과 개발을 병행하며 프로젝트를 진행할때 발생했던 사례로써 역시 굴지의 국내 또 다른 SI 업체의 자바 솔루션 개발 경우이다.
그룹사 전체에 특정 LOB 애플리케이션을 공급하는 SI 업체는 새 버전에 이전과 달리 Struts이라는 자바 진영의 그 당시 de-facto standard로 통했던, 현재에도 가장 많이 쓰이는 MVC 프레임웍이기도 한 프레임웍을 도입하기로 하고 참여 인력 내에서 책을 구입하여 개발과 학습을 병행하였는데, 아키텍처 자문을 해주는 과정에서 한가지 단순하지만 중요한 실수를 발견할 수 있었다. Struts이 관리(?)되고 있는 Apache 재단의 홈페이지에도 나와 있는 아주 단순한 원칙, “Action” 클래스는 같은 URI 요청에 대해 singleton으로 동작한다는 사실을 모르고 클래스를 작성하였던 것이다. 하여 개인이 테스트 할때는 별 탈이 없었지만 동시에 요청이 들어오면 thread-safe하지 않은 행동을 보이고 있었던 것.... Struts의 히스토리를 보면 원래는 singleton이 아니었는데 중간에 왜 singleton으로 바꾸게 되었는지 설명해 놓은 대목이 있다. 이런 것을 모든 개발자가 알 필요는 없지만 최소한 한 사람 누군가는 알고 이를 고려한 가이드나 설계가 제시되고 이를 통해 쓸데없이 시간과 정력이 낭비되는 것을 막아야 한다.
이런 유사한 사례는 신기술 혹은 새로운 프레임웍을 적용할 경우 흔히 볼 수 있다.
다음 시간에는 현재 닷넷 개발 생태계내에서 만들어지고 발전되어 가고 있는 오픈 프레임웍들을 살펴보고 어떠한 것들이 시장에서 각광을 받고 있는지 함께 알아보는 시간이 되었으면 한다.
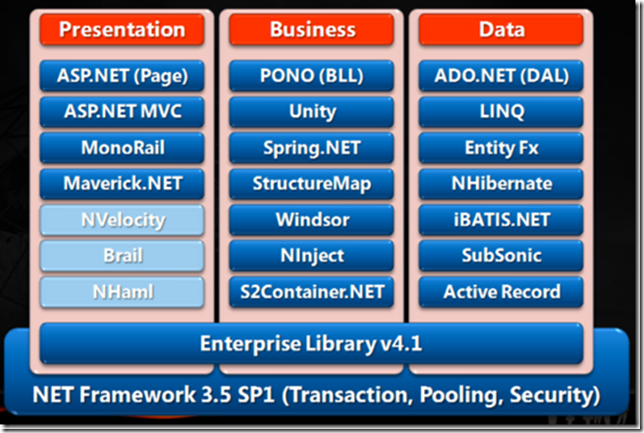
또한 참고로 예전 포스팅에서 정리했던 닷넷 개발 프레임웍 리스트를 보는 것도 도움이 될 것으로 생각한다.
[참고링크]
Framework-based Development - 개념
Framework-based Development - 적용
Framework-based Development - 종류
Framework-based Development - 오픈 소스 적용 사례
'PP > Framework' 카테고리의 다른 글
| Framework-based Development - 오픈 소스 적용 사례 (0) | 2012.01.10 |
|---|---|
| Framework-based Development - 종류 (0) | 2012.01.10 |
| Framework-based Development - 개념 (0) | 2012.01.10 |
| 닷넷 관련 개발 프레임워크 (0) | 2012.01.10 |
| 자료들.. (0) | 2012.01.04 |
























 AjaxWithJson.zip
AjaxWithJson.zip
 <![endif]>
<![endif]> <![endif]>
<![endif]>