1.
test8.jsp
01 <%@ page contentType="text/html; charset=UTF-8"%>
02 <%
03 String cp = request.getContextPath();
04 %>
05 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
06 <html>
07 <head>
08 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
09 <title>Insert title here</title>
10
11 <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
12 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
13 <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
14
15 <script>
16 $(document).ready(function() {
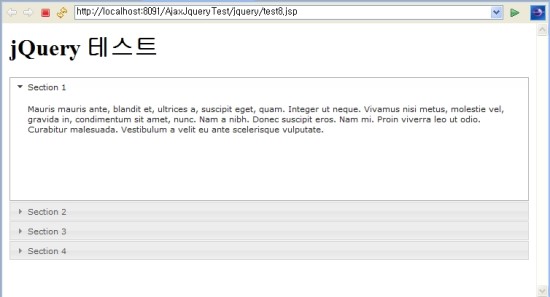
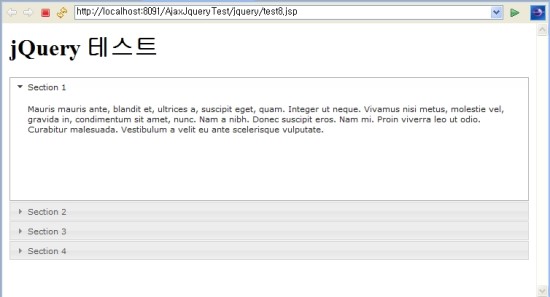
17 $("#accordion").accordion();
18 });
19 </script>
20
21 </head>
22 <body style="font-size:62.5%;">
23 <h1>jQuery 테스트</h1>
24
25 <div id="accordion">
26 <h3><a href="#">Section 1</a></h3>
27 <div>
28 <p>
29 Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer
30 ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit
31 amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut
32 odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.
33 </p>
34 </div>
35 <h3><a href="#">Section 2</a></h3>
36 <div>
37 <p>
38 Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet
39 purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor
40 velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In
41 suscipit faucibus urna.
42 </p>
43 </div>
44 <h3><a href="#">Section 3</a></h3>
45 <div>
46 <p>
47 Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis.
48 Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero
49 ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis
50 lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui.
51 </p>
52 <ul>
53 <li>List item one</li>
54 <li>List item two</li>
55 <li>List item three</li>
56 </ul>
57 </div>
58 <h3><a href="#">Section 4</a></h3>
59 <div>
60 <p>
61 Cras dictum. Pellentesque habitant morbi tristique senectus et netus
62 et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in
63 faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia
64 mauris vel est.
65 </p>
66 <p>
67 Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus.
68 Class aptent taciti sociosqu ad litora torquent per conubia nostra, per
69 inceptos himenaeos.
70 </p>
71 </div>
72 </div>
73 </body>
74 </html> |
실행
결과