문제점 :
페이스북처럼 ajax를 이용한 실시간 파일 업로드를 구현하고 싶다.
jQuery Plugin을 이용해서 파일업로드 및 멀티 파일 업로드를 구현해 보자.
해결방법 :
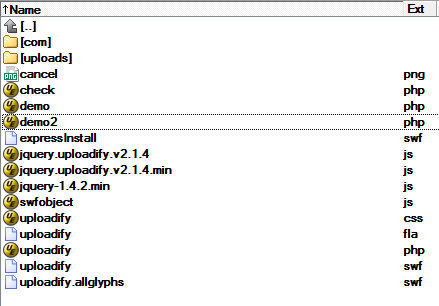
1. 첨부파일을 다운받아 설치한다.
- demo2.php (기본데모)
- demo.php (기본데모 + 멀티파일 업로드)
2. 설치하고 접속해 보자.

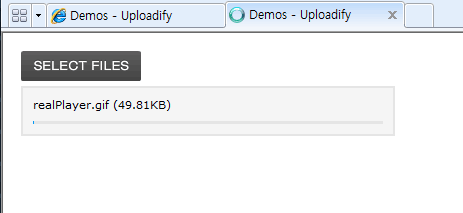
<demo2.php>

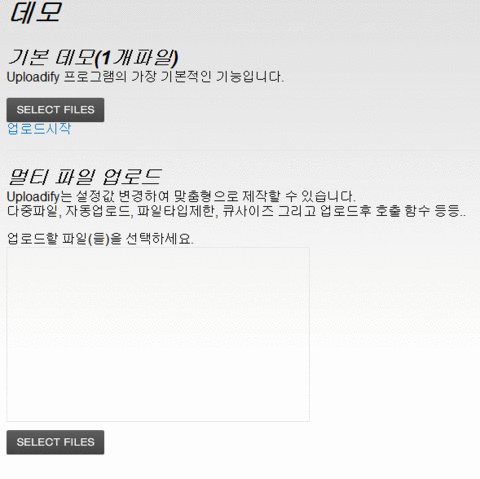
<demo.php>
3. 파일 업로드를 하게 되면 파일은 uploads 디렉토리에 쌓이는데 설정에 의해 위치를 바꿀 수 있다.

4. 소스는 아주 간단하다. 나머지는 Plugin에서 처리한다.
- 옵션을 추가하거나 변경하여 필요한데로 custmizing해서 사용하면 되겠다.
<script type="text/javascript">
$(document).ready(function() {
$('#file_upload').uploadify({
'uploader' : 'uploadify.swf',
'script' : 'uploadify.php',
'cancelImg' : 'cancel.png',
'folder' : 'uploads',
'auto' : true
});
});
</script>
논의 :
1. Uploadify라는 Plugin을 활용한다.
- 홈페이지 : http://www.uploadify.com/
- jQuery, php, 플래시(swf)를 이용하여 멀티파일 선택 기능 등을 제공하고 있다.
2. 추가적인 설정 사항에 관해서는 documentation 페이지를 참조하자.
- http://www.uploadify.com/documentation/
- Options, Methods, Events 등 다양한 설정을 통해 원하는 데로 파일 업로드를 만들수 있다.
