01 <%@ page contentType="text/html; charset=UTF-8"%>
02 <%
03 String cp = request.getContextPath();
04 %>
05 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
06 <html>
07 <head>
08 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
09 <title>Insert title here</title>
10
11 <link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
12 <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
13 <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>
14
15 <script>
16 $(document).ready(function() {
17 $("#dialog").dialog();
18 });
19 </script>
20
21 </head>
22 <body style="font-size:62.5%;">
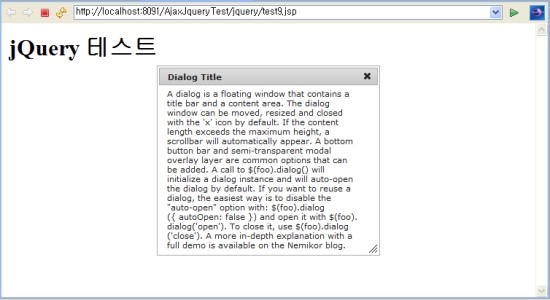
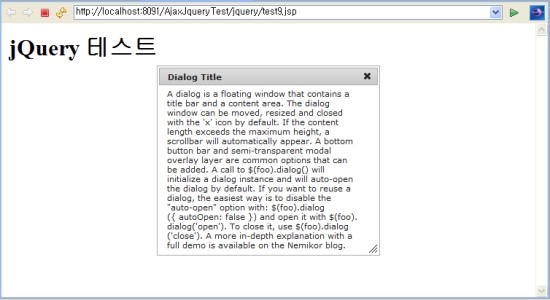
23 <h1>jQuery 테스트</h1>
24
25 <div id="dialog" title="Dialog Title">A dialog is a floating window that contains a title bar and a content area.
26 The dialog window can be moved, resized and closed with the 'x' icon by default.
27 If the content length exceeds the maximum height, a scrollbar will automatically appear.
28 A bottom button bar and semi-transparent modal overlay layer are common options that can be added.
29 A call to $(foo).dialog() will initialize a dialog instance and will auto-open the dialog by default.
30 If you want to reuse a dialog, the easiest way is to disable the "auto-open" option with: $(foo).dialog({ autoOpen: false }) and open it with $(foo).
31 dialog('open'). To close it, use $(foo).dialog('close'). A more in-depth explanation with a full demo is available on the Nemikor blog.
32 </div>
33
34 </body>
35 </html> |
실행
결과